WordPressでブログなどでページ内の装飾や画像の配置などを調整したいと思っている人は多いと思います。WordPressのビジュアルエディタでできるフォントのサイズや色の変更ぐらいはできるけど、それ以上となるとまったくわからないという人は多くいると思います。そういう方にお勧めが、「Shortcodes by Angie Makes」というプラグインです。HTMLやCSSを知らなくてもページの装飾ができます。
目次
WordPressの投稿を簡単に装飾できるプラグイン「Shortcodes by Angie Makes」/HTMLやCSSを知らなくて大丈夫♪
「Shortcodes by Angie Makes」を使うとどんなことができるかの一例をご紹介します。下記に紹介するのはよく利用する例でさまざまな機能があります。
ページを分割して、きれいに画像や文章を表示する

ページ内で画像を文章をきれいに配置したいのにできないと悩んでいる人は多くいます。特にパソコンとスマホどちらでもきれいに表示できず悩んでいる人は多いようです。
こちらは、現在、[画像][文章][文章]とページを3分割して表示しています。パソコンでは3分割して表示され、画面幅が狭いスマートフォンなどでは3分割されたボックスが縦に表示されます
文章中にボタンや枠を表示させる
文章中にボタンや枠を表示させたいと思う人は多いです。CSSなどを使って枠表示をしている場合もありますが、「Shortcodes by Angie Makes」を使うと枠やボタンが簡単に設置できます。
こんな枠が簡単に表示できます。カラーバリエーションも複数あります。
文章中にアイコンなどを表示させる
文章中にアイコンなどがあるとそれだけで見栄えが良くなります。例えば下記のようにリンクの文字列の前に矢印アイコンが表示されるだけで印象が変わります。
詳しくはこちら
「Shortcodes by Angie Makes」のインストール方法と使い方
「Shortcodes by Angie Makes」のインストール方法は簡単です。
プラグインの新規追加で「Shortcodes by Angie Makes」を検索してインストールしてください。

インストールして「有効化」すると下記のようにエディタ画面に 〔〕 なメニューが追加されます。そのメニューをクリックするとさまざまな機能が使えるようになります。よく使うだろう機能は別記事で詳しく紹介していこうと思いますが、いろいろ試してみてください。
![]()
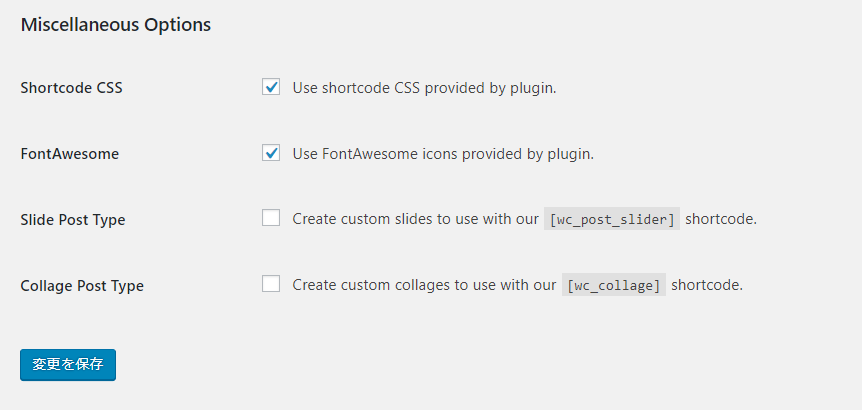
余談ですが、「Shortcodes by Angie Makes」をインストールするとWordPressの管理画面に「Slider」「Collage」というメニューが追加されます。これは使う人が少ないと思いますので、不要という方でメニューが気になる人は、「インストール済みプラグイン」の一覧の「Shortcodes by Angie Makes」の「Setting」を開き、以下の項目のチェックを外せば消えます。
「Create custom slides to use with our [wc_post_slider] shortcode. 」
「Create custom collages to use with our [wc_collage] shortcode. 」

「Shortcodes by Angie Makes」の詳しい使い方
「Shortcodes by Angie Makes」の詳しい使い方は別記事にまとめていくつもりです。下記に順番に追加していきます。使い方に慣れている人でも、細かな設定はつい忘れがちですので、リファレンス的に使えるように解説予定です。(私自身が使うためでもあります^^;)
WordPressの記事内で段組み、画像をきれいに配置したい場合【Shortcodes by Angie Makesの使い方】
WordPressの投稿でアイコンを表示する方法|画像を探すことなくアイコン表示【Shortcodes by Angie Makesの使い方】

